记录一下搭建blog的经验
blog的基础搭建
就我而言,没有服务器,利用GitHub和hexo搭建自己的博客是最为方便和简洁的。同时hexo有着许多美观的主题,较为知名的有Next和Butterfly两个主题,我用的为Butterfly这个主题,当然你也可以随心选择其他主题,但基本的搭建过程都是一样的。
关于基础的搭建教程已经有了很多,我就在此贴出一些我参考过的教程链接:
- [详细视频教程]https://www.bilibili.com/video/BV1aV411p7Bc
- [butterfly-主题]https://butterfly.js.org/posts/21cfbf15/
在此也感谢UP主-卷二兔和butterfly主题开发人员。
blog的主题配置
当你完成基础的博客搭建步骤后,接下来可以按照你的审美和喜好进行blog的美化。
例如,改变网站的封面图片、文章封面等。对于文章封面,我比较建议用一张或几张图片来随机展示,如果每篇文章都使用不同的封面,可能加载图片需要更多的时间。对于图片的质量也是如此,大家可以按照自己的网速进行选择,但一般不建议用比较大的图片,像封面图这样显示较大的图片则可以选择质量较好的用来展示。
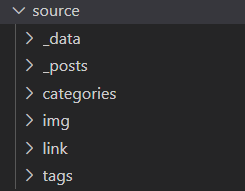
下面以我的blog为例介绍一下source文件夹的组成:

在你的博客文件夹根目录下存在一个source文件夹,如果你按照上面视频教程的步骤搭建的话,其从上至下依此为:
- 友情链接(在里面的link.yml文件里编辑链接)
- 文章(以后你所有写的博客都在这里面)
- 文章分类页
- 博客图片(你可以将要设置的图片复制到这里,然后在要用到的地方插入)
- 友情链接页
- 文章标签页
不要把个人需要的文件/图片放在主题source文件夹里,因为在升级主题的过程中,可能会把文件覆盖删除了。在Hexo根目录的source文件夹(正是我所截图展示的)里,创建一个文件夹来放置个人文件/图片。
3 5 6三个只是初始页面的文件夹,我没有做其他的配置,大家可以自行探索。美化的教程同样可以参考上面的视频和主题配置文档,继续向后阅读。
一切以主题配置文档为准。
blog进阶美化
在完成以上的主题配置后,恭喜你已经拥有了一个属于自己的blog。但或许你仍想要其他的额外扩展功能,例如:
网页看板娘
这个目前我已经在我的博客上成功搭建了,其中的艰辛着实很大,尤其是对我这个在之前从没接触过网页开发的菜鸟来说。
具体的步骤以后进行补充,在此先贴出我在配置过程中参考过的教程。
- [live2d-widget]https://www.jianshu.com/p/3a6342e16e57
这个较为简单,也支持手机端显示,同时我也找到了应用本地下载模型(live2D 支持moc)的方法,但效果并不理想。大家可以自行尝试。
这个的最大亮点就是可以使用下载过的本地模型。在此也算开了新坑,关于live2D以后会有更加详细的介绍。 - [waifu-tips]https://www.fghrsh.net/post/123.html
也是目前我使用的这种,看板娘具有换模型、换装和信息提示等基本功能,另外通过设置也能拖动移动看板娘,打开返回桌面按钮和隐藏按钮。
根据这篇教程,我们有三种插入看板娘的方法,首先先下载博主提供的html前端代码压缩包。
然后根据教程在网页上添加代码,下面我介绍我自己使用的第一种添加方式,同时我也推荐使用这种。- 首先我们要用到butterfly主题配置文件中的inject选项,根据注释,这个功能可以帮助我们在每个页面都进行添加,解决了自己添加只在首页显示的问题。
1
2# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前 - 我们把下载到的压缩包进行解压,将assets文件夹复制到你的blog/public文件夹中
- 确认复制完成后在inject选项下插入相对应的代码
**注意:**将https://xibaibaibai.github.io链接改为你的个人网站链接,一共需要修改六处,不要不小心改错了。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43inject:
head:
- <link rel="stylesheet" type="text/css" href="https://xibaibaibai.github.io/assets/waifu.min.css?v=1.4.2"/>
bottom:
- <!-- waifu-tips.js 依赖 JQuery 库 -->
<script src="https://xibaibaibai.github.io/assets/jquery.min.js?v=3.3.1"></script>
<!-- 实现拖动效果,需引入 JQuery UI -->
<script src="https://xibaibaibai.github.io/assets/jquery-ui.min.js?v=1.12.1"></script>
<div class="waifu">
<div class="waifu-tips"></div>
<canvas id="live2d" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://xibaibaibai.github.io/assets/waifu-tips.min.js?v=1.4.2"></script>
<script src="https://xibaibaibai.github.io/assets/live2d.min.js?v=1.0.5"></script>
<script type="text/javascript">
/* 可直接修改部分参数 */
live2d_settings['modelId'] = 1; /* 默认模型 ID*/
live2d_settings['modelTexturesId'] = 87; /* 默认材质 ID*/
live2d_settings['modelStorage'] = true; /* 不储存模型 ID true存储 false不存储*/
live2d_settings['canCloseLive2d'] = true; /* 隐藏 关闭看板娘 按钮 true不关闭 false关闭*/
live2d_settings['canTurnToHomePage'] = false; /* 隐藏 返回首页 按钮*/
live2d_settings['waifuSize'] = '250x250'; /* 看板娘大小*/
live2d_settings['waifuTipsSize'] = '200x70'; /* 提示框大小*/
live2d_settings['waifuFontSize'] = '12px'; /* 提示框字体*/
live2d_settings['waifuToolFont'] = '17px'; /* 工具栏字体*/
live2d_settings['waifuToolLine'] = '24px'; /* 工具栏行高*/
live2d_settings['waifuToolTop'] = '-10px'; /* 工具栏顶部边距*/
live2d_settings['waifuDraggable'] = 'unlimited'; /* 拖拽样式*/
live2d_settings['waifuDraggableRevert'] = false;
/* 在 initModel 前添加 */
initModel("https://xibaibaibai.github.io/assets/waifu-tips.json?v=1.4.2")
</script>
同时你可以按照你的喜好直接在上方进行样式修改,另外的配置选项要到assets\waifu-tips.js文件中进行配置。 - 首先我们要用到butterfly主题配置文件中的inject选项,根据注释,这个功能可以帮助我们在每个页面都进行添加,解决了自己添加只在首页显示的问题。
- 其他方式有待补充
**注意:**1 2两种不能同时采用,在尝试前最好对自己的blog文件夹进行备份以便后续修改。
网页音乐播放器
有待以后补充
网页评论、留言
有待以后补充
markdown all in one 常用快捷键
Ctrl/Cmd + B 切换粗体
Ctrl/Cmd + I 切换斜体
Ctrl/Cmd + Shift + ] 切换标题(上层)
Ctrl/Cmd + Shift + [ 切换标题(下层)
Ctrl/Cmd + M 切换数学环境
备选方案 + C 选中/取消选中任务列表项
Ctrl/Cmd + Shift + V 切换预览
Ctrl/Cmd + K V 将预览切换到侧面

.jpeg)
.jpeg)